 Zeige mit diesem Modul Dein Team an.
Zeige mit diesem Modul Dein Team an.
Wähle die Farben und den Stil im Backend aus und erstelle dort in einem Modul bis zu 20 Team Cards. Die Links könne pro Card individuell eingestellt werden, ebenso auch die Ausrichtung des Bildes.
Das Modul und die Animationen kommen ohne javascript aus, da die Effekte aus CSS3 bestehen. Der Stil und das CSS Script ist eine freie Ressource von jomla51.com

Responsive Darstellung
Bei der Ansicht auf kleineren Geräten, wie Smartphone o.ä. werden die Teamcards im Hochformat dargestellt. Dabei ist das Bild mit den Links oben und unter dem Bild folgt der Text-Block.
Basic Einstellungen
In den Basic-Einstellungen können die Farben selbst definiert werden. Das ist besonders praktisch, da die Team Cards dem Hintergrund angepasst werden können. Zudem lassen sich auch Textfarbe und die Farbe der Raute in der Mitte anpassen. Weiterhin kann hier ausgewählt werden, ob die Team Cards untereinander oder nebeneinander dargestellt werden sollen. Eine Teamcard hat eine Breite von 480px.
Weiter unten kann man die Grundeinstellungen für die Links vornehmen. Die Icons sind IONIC-ICON's vom ionic-framework und lassen sich austauschen. Unter https://ionicframework.com/docs/v2/ionicons/ könnt Ihr Euch die passenden Icons aussuchen und den Namen des Icon in das entsprechende Feld eintragen. Ebenso könnte Ihr festlegen, ob es Grundsätzlich angezeigt werden soll oder nicht.
Die Team Cards
Im Reiter "Team Cards" können bis zu 20 Team Cards angelegt werden.
Für jede Team Card muss jeweils ein Bild ausgewählt werden, damit die Card angezeigt wird. Es ist nicht zwingend erforderlich, dass das Bild Quadratisch ist. Ist das Bild im Hoch- bzw. Querformat, dann wird es per CSS eingepasst und und beschnitten. Zusätzlich kann man auswählen ob das Bild links oder rechts stehen soll.
Des Weiteren gibt es die Felder "Vorname", "Nachname" und "Slogan". Vor- und Nachname werden in der oberen Hälfte der Textseite angezeigt, wobei der Nachname in Fett hervorgehoben wird. Im Feld Slogan kann ein Slogan oder anderweitiger Zusatz-Text eingetragen werden, welcher in der unteren Hälfte angezeigt wird.
Zudem gibt es 3 Textfelder, in dem man den jeweiligen Link eintragen kann. Hierbei sollten jedoch die Grundeinstellungen beachtet werden, damit die Icons auch zum Link passen. Wenn Ihr in den Grundeinstellungen festgelegt habt, dass alle 3 angezeigt werden sollen und ihr lasst in einer Team Card ein Link-Feld leer, dann wird dieses auch nicht angezeigt. Das heißt, damit der Link angezeigt wird, müssen alle 3 Bedingungen erfüllt sein.
- Anzeige in den Grundeinstellungen mit Ja
- Angabe des Icon
- Ein Link in der jeweiligen Team Card
Weitere Informationen und Download unter https://it-conserv.de/joomla/module/4-teamcards.html
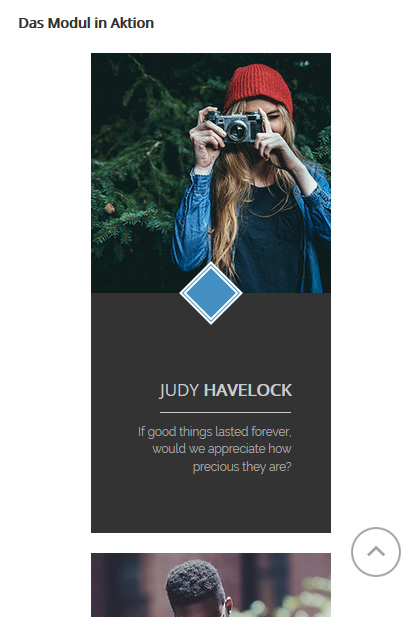
Das Modul in Aktion







